About the Project
Project Summary
Amsted Rail, the largest freight car component manufacturer in the world, prides themselves on being an industry leader with a history of industry innovation. The company sought an internal app to manage their employees' innovative ideas to continue creating an environment that fosters innovation. To determine the functionality of the app, a quick strategy workshop was conducted by myself and Peter, a UX Strategist, followed by a six week user experience and design engagement.
The Challenge
To satisfy our main personas' needs, there needed to be a desktop component as well as mobile. Therefore, we determined the app should be developed as a web product rather than a native app. Not having designed a web app recently, I was challenged to step outside of my comfort zone.
Strategy Workshop
Brainstorm and App Statement
Peter and I met with the Amsted Rail team for a two day strategy workshop to gather stakeholder and end-user data, assess the opportunity, and determine the scope and features of the app. The first day of the workshop was spent discussing app requirements, comprehending the initial vision for the app, and brainstorming all possible directions for the app. At the end of the day, an app statement was defined that would be used to move forward when molding the app strategy.
Defining Proto-Personas
We continued the strategy workshop by creating personas for the main user-types of the app. Peter and I explained to the client that the proto-personas are based on assumptions to help the team understand the potential users and collect insights that will guide the design. After discussing all types of users, we ended up defining seven proto-personas, with our main focus on two: Bill, the c-level exec, and Eric, the iMentor. Giving the personas taglines helps all individuals involved recall the details of the persona more vividly and helps shape the assumptions and behaviors about this persona.
After the group collaborated to define the personas on paper, I created a digital copy to disperse to the team to access and refer to throughout the rest of the design phase.


Feature Sorting
Defining each persona's needs and frustrations would give the team insight into the features needed to create a successful app. In a Trello Board, we listed all possible features then grouped them by overarching theme or functionality. We were then able to prioritize the cards with colors to define the features necessary to meet the mission statement.
Design Process
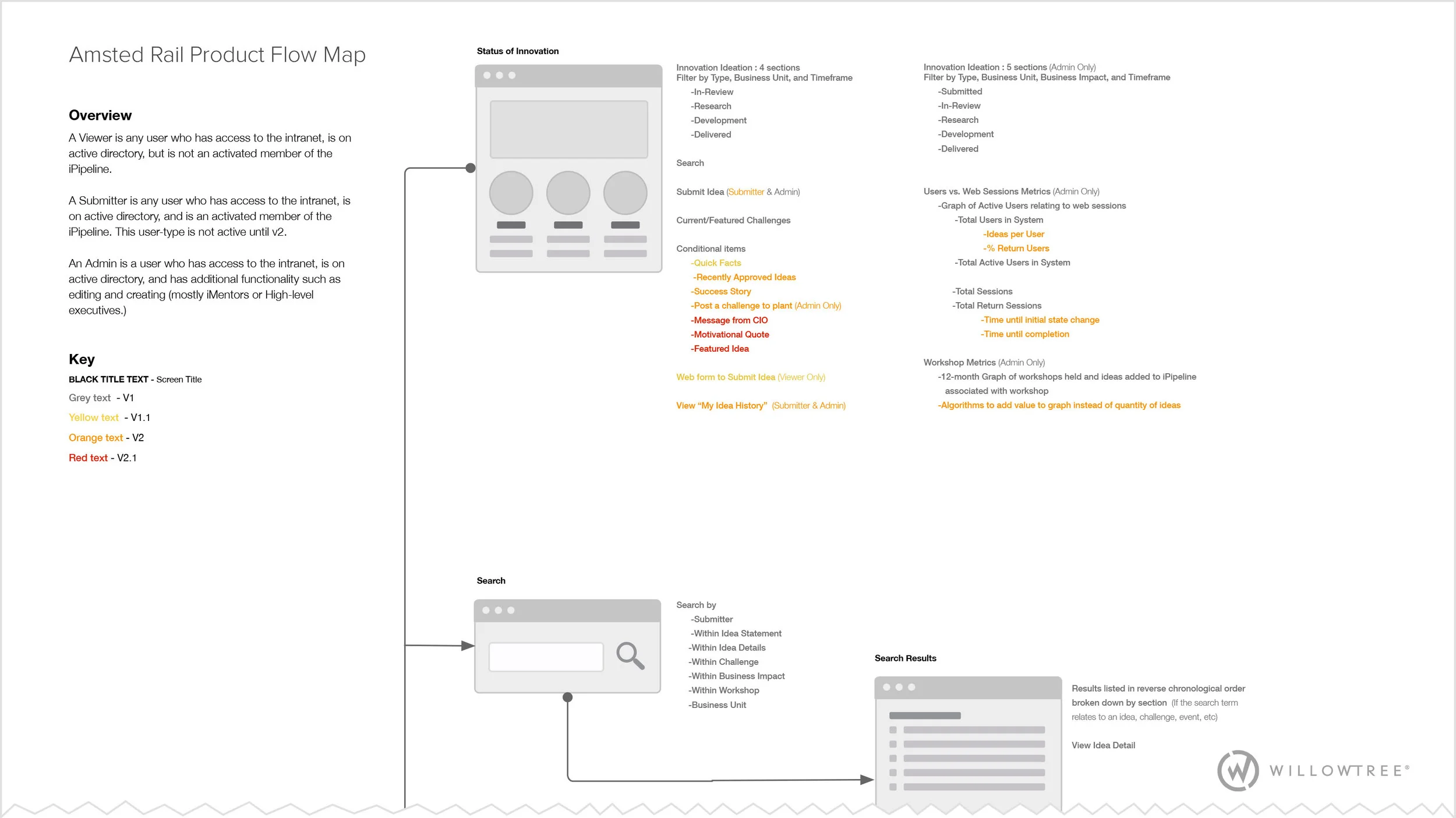
Product Flow Map
After the strategy workshop, I created a product flow map based off the Trello Board which includes every view, feature and functionality that would be present in the app. Colors were used to denote what would need to be pushed to future versions based on scope or timeline. The product flow map gives an overview of the user flow and user experience.
Wireframes
I designed high fidelity wireframes to illustrate and develop the user experience of both the desktop and mobile web app. Annotations were added to further explain the details of the user experience to the client and the developers.
Once the wireframes were complete, the client stakeholder realized how large the product actually was. Since there was a push to create a product to have as soon as possible, I held a workshop with the Amsted Team Lead to cut features within the wireframes and create a minimal viable product. We revisited the Trello Board and were able to remove a few features that were not critical to the user experience and app to be successful. Removing these features would require IT staff on the Amsted side, but drastically reduced the time and cost of developing the app while still creating a great MVP.


Visual Designs
Amsted Rail did not have any brand guidelines or restrictions which allowed me creative freedom with the user interface of the app. To encourage innovation at Amsted and meet the personas needs, the app needed to be intuitive, inviting, and creative. To achieve this, I created a very colorful, light, and clean UI.
The Result
In the end, Amsted was extremely pleased with the work created but decided to use a cloud solution as their first initiative towards an innovation program. Though they would have loved to implement the iPipeline designed, it was more practical and feasible for them to start smaller and more standard than a full custom product.
Being that I am mostly a native app UX designer, working on a responsive web app allowed me the opportunity to challenge myself and diversify my abilities as a designer.